So the Slide Guy took a bit of a visit to the MineCraft incarnation of Camp Magic MacGuffin this week, looking for appropriate places to practice his sliding skills.
He was captured trying out the stairs at the Bunk Five Archery Range …
… checking out the Bava lava at the camp centre, …
and giving a good ol’ head-first go at the Fall Out The World Fun Ride.
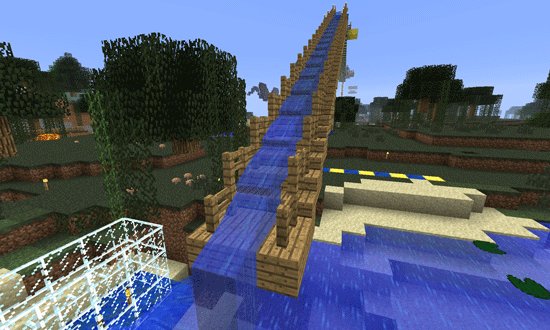
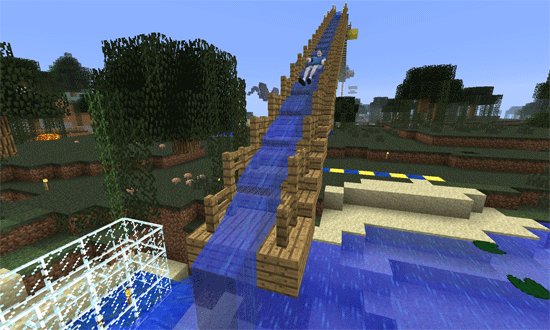
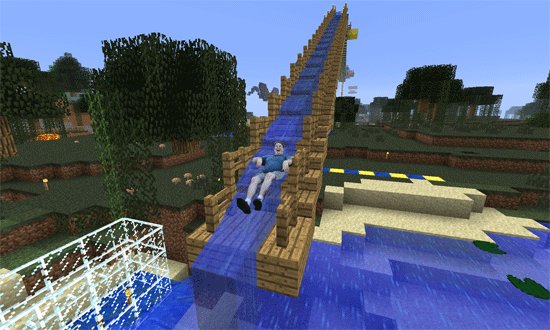
As it would turn out, however, he seemed to spend the most time at the Waterslide over at CampX. Here is Slide Guy enjoying the waterside. Over and over!
UPDATE: I took a close look at all of the Slide Guy images to see if anyone had done the waterslide — and somehow missed Martha’s. When I saw the work of Noise Professor Maybe Next Time D’Arcy and Tim Wins, I decided to go with an animated GIF. So clearly Slide Guy was on that waterside during the day, AND still at sunset. Or maybe at sunset, and STILL the next day. At any rate, he must love sliding.
Slide on, Slide Guy. Slide on!































Brilliant work here. I love the water slide animated GIF.
Thanks, Scott. You are too kind. I learned a little more about animated GIFs when I made this one. When I had all the Slide Guys duplicated and resized on their own layers, I realized that the order I had used (duplicating from the bottom upwards) was resulting in Slide Guy sliding UP the slide. So I had to re-order them all in the layers palette and re-do the Make Frames from Layers. After that, it was pretty much smooth sailing!
I am SO impressed by your technical abilities to do what I cannot yet dream of – capturing the game and creating the movements on a little video. Congratulations to you, Slide Guy!
Hi Peggy!
The screen capture of the slide in MineCraft can be easily done using the following keystrokes while in the MineCraft application:
On a Mac: FN + F2
On a PC: F2
(More information here.)
The image of the “slide guy” was obtained, already cropped, from this location. I will admit I edited it a bit to fix the cut off shoe on the left side, and to “round out” the Slide Guy’s posterior to make it look a bit more natural.
To create the animation, I created 10 copies of the Slide Guy as separate layers in Photoshop, with the image of the slide as the background layer. I then placed each image in a different location on the slide, and resized each image to what seemed appropriate.
After a bit of experimenting, I duplicated the background (once for each image of Slide Guy) and merged one Slide Guy with each background. This gave me ten complete images — the background consistent, Slide Guy in a different location in each.
To animate these ten images (currently different layers), select the “Make Frames from Layers” option in the Animation Window (upper right corner). From the animation window, you can now “play” the frames, adjust the timings, etc. I stretched the first couple images to 0.2 seconds to give the eye time to see Slide Guy at the top before he begins sliding. From there, the set of images are “Save for Web & Devices” into the animated .GIF format.
I found Create Animated GIFs Using Photoshop CS3 to be helpful.
Have fun!
You are having too much fun. Awesome. Now I don’t fear Slide Guy so much any more. The decapitation .gif has had me terrified.
Best,
C
Chad — I could say there’s no such thing as “too much fun,” but perhaps it’s more accurate to say that continual learning is fun, and creating anew is so important.
As for the Slide Guy, “Fear not, the Slide Guy. The GIF is your friend.”