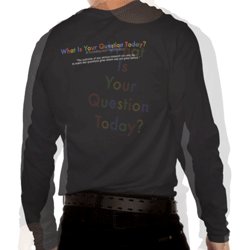
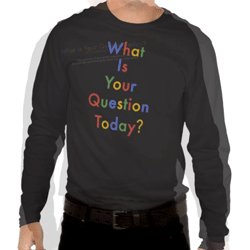
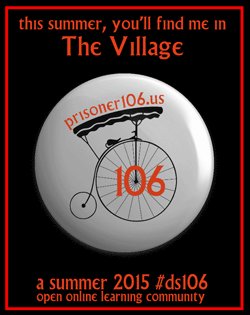
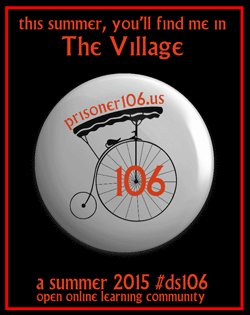
At the suggestion of Jim Groom (@jimgroom, on Twitter), I have located some pleasantly-Village-esque striped shirts that members of the Summer 2015 prisoner106.us Community may wish to investigate as potential additions to their summer/fall wardrobe.
There is no guarantee as to quantity — and you will need to determine if the size you need is available in the colours of your choice – but each of the shirts in the image above was sourced today on eBay and is available new from several dealers. You are responsible for your own purchases! Links are provided below for your convenience.
The shirts, as seen above, are available in the following combinations:
- Black/Red – $22.99
- Black/Brown – $22.99
- Black/White – $24.95
- Black/Light Grey – $23.99
- Black/Charcoal – $23.95
- Red/White – $22.99
Process
I was in the process of using the beautiful background image above for Visual Assignment 1731: Camp Poster when I switched gears and sourced the other colours of shirts on eBay. Thinking they would look more at home in The Village rather than just set against a white background, I cropped each one (Magic Wand tool, eraser) and then tidied the edges with Select>Refine Edge before bringing them into the poster file and placing them in front of the image. I then re-jigged the title, and set the frames and timings at 2.0 seconds in the Timeline. I used the Tween option in the Timeline menu to create the transitions between each of the six images, with 3 frames added between each. Transition frames are set to a timing of 0.1 seconds each.
#BeSeeingYou!
Attribution: background image from http://www.portmeirion-village.com





























Been wondering what the Tween menu item was and how it worked. Very helpful.
Great GIF – an excellent example for others to apply to other content.
Tween is quite nice for smoothing a transition — I especially like to use in when I have to deal with a non-looping GIF. I freeze the last frame, and then use Tween to slowly transition back to the first frame before starting the frames up again.
The more I watch.
I like the way the pin changes position – helps define movement – but I wonder what it might be like if the pin was locked in the same place and the stripes just changed……not implying it would improve or change it- just my “wondering if” tendency of needing to look at multiple choice iterations.
Normally I would keep the pin in the same location. But the images of the shirts were not identical, and so a smooth transition from one to the next was distracting with the pin in the same spot — it emphasized the differences in the shirts because it was a constant. By changing the location of the pin, everything changed (via a Tween transition) and so it looked better.
Interesting to note that the Tween transition actually seems to animate movement of the pin from one location to the next. I didn’t know that that was a feature of Tween. I’m going to have to experiment with that as it could prove to save a LOT of time for future animations!
Great discovery on Tween and good to know. I am going to have to make a GIF soon to try it out so I don’t forget.
Thanks for feeding my curiosity about the button. Sounds like looking at choices til just right is a shared trait. It is one that can complicate – but like paint chips – I seem to always need to see even when I know it will not be the answer just to make sure. 🙂
I’m going to take a moment right now and see how easy it is to animate a button from one side of a GIF to the other just using the TWEEN function. Will post the result.